
1). Que es internet ?
Internet es una herramienta que nos ayuda a conocer , investigar , realizar , enviar a personas que se encuentran en diferentes partes del mundo . Con el internet podemos hablar con amigos o familiares de diferentes lugares , conocer atravez de imagines lugares , enviar informacion de un lado a otro , Aprender mas de la historia y de los acontecimientos de la actualidad.
Internet es un conjunto descentralizado de redes de comunicación interconectadas que utilizan la familia de protocolos TCP/IP, garantizando que las redes físicas heterogéneas que la componen funcionen como una red lógica única, de alcance mundial. Sus orígenes se remontan a 1969, cuando se estableció la primera conexión de computadoras, conocida como ARPANET, entre tres universidades en California y una en Utah, Estados Unidos.
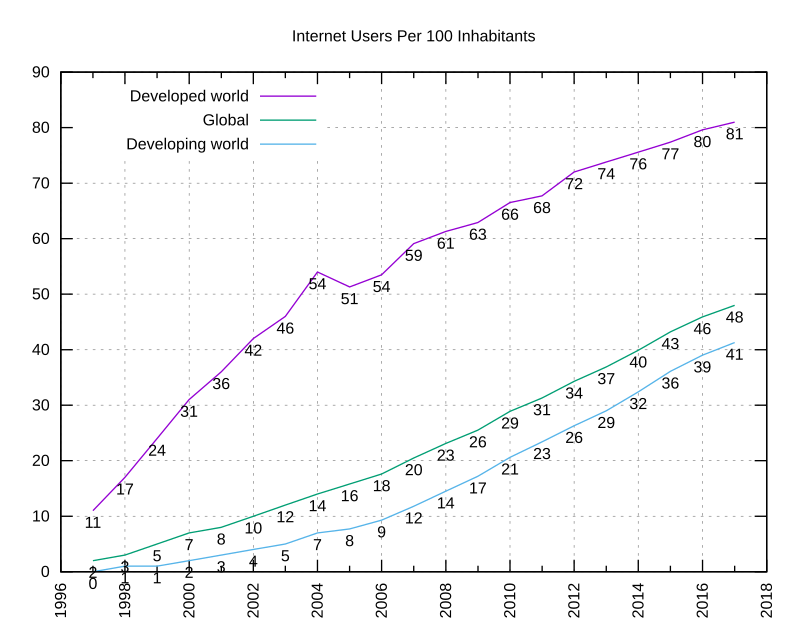
Internet cada vez mas es el numero de personas que los utilizan...
Con el pasar de los tiempos el internet tiene un alto consumo en estas ultimas decadas...

2). Explique el origen y fines del internet
La necesidad del internet comienza cuando los cientificos deseaban avanzar mas en sus investigaciones a causa de datos envios , el hecho se presenta cuando las investigaciones empiezan a tener afinidad ...
-Sus orígenes se remontan a la década de 1960, dentro de ARPA (hoy DARPA), como respuesta a la necesidad de esta organización de buscar mejores maneras de usar los computadores de ese entonces, pero enfrentados al problema de que los principales investigadores y laboratorios deseaban tener sus propios computadores, lo que no sólo era más costoso, sino que provocaba una duplicación de esfuerzos y recursos. Así nace ARPANet (Advanced Research Projects Agency Network o Red de la Agencia para los Proyectos de Investigación Avanzada de los Estados Unidos), que nos legó el trazado de una red inicial de comunicaciones de alta velocidad a la cual fueron integrándose otras instituciones gubernamentales y redes académicas durante los años 70.
Investigadores, científicos, profesores y estudiantes se beneficiaron de la comunicación con otras instituciones y colegas en su rama, así como de la posibilidad de consultar la información disponible en otros centros académicos y de investigación. De igual manera, disfrutaron de la nueva habilidad para publicar y hacer disponible a otros la información generada en sus actividades.
- comunicacion a todo nivel mundial mediante mensajes de textos y auditivos. venta de servicios, entretenimiento, etc.
- Conocer personas a través de las redes sociales
- Buscar información relevante, clasificada y de acuerdo a los intereses del navegante.
- Entretener
Mucho creo que el internet tiene demasiados fines en el mundo , Lo podemos encontrar de diferentes lugares y tener una alta capacidad del conocimiento maxivo del internet.

3). Que significa www ?
Yo creo que el www es un acceso hacia un sitio web o una manera de conocer diferentes grupos web , saber el contexto de cada sitio.
www significa World Wide Web, literalmente su traducción al español sería "Telaraña alrededor del mundo" o “Red alrededor del mundo”
El significado informático de www sería “Red global mundial” refiriéndose a una red de computadoras. Esta Red global mundial es un sistema de hipervínculos que son accesibles a través de Internet, estos hipervínculos permiten a las personas que mediante el uso de un navegador, se pueda ir de una pagina a otra siguiendo las direcciones que indican los hipervínculos (o hipertexto).
WWW son las iniciales que identifican a la expresión inglesa World Wide Web, el sistema de documentos de hipertexto que se encuentran enlazados entre sí y a los que se accede por medio de Internet. A través de un software conocido como navegador, los usuarios pueden visualizar diversos sitios web (los cuales contienen texto, imágenes, videos y otros contenidos multimedia) y navegar a través de ellos mediante los hipervínculos.
De esta manera, podríamos decir, utilizando una comparación con el sector de las comunicaciones telefónicas, que www es el “prefijo” que tiene todo portal que se encuentre en la mencionada Red al que queremos acceder.
Gracias precisamente a Internet, al uso de la www y, por consiguiente, a las diversas páginas web que aquellas presentan los ciudadanos de todo el mundo tenemos la posibilidad de acceder a un sinfín de espacios donde podemos encontrar la información sobre un aspecto que estamos buscando, donde tenemos la oportunidad de entretenernos visualizando imágenes interesantes o incluso donde podemos comunicarnos con personas de cualquier rincón de la geografía de nuestro planeta.

4). Que es y cual es el uso de el @ ?
El @ es un acceso ya sea a una cuenta que es llamada Nick en via internet y es el proceso para ser participe de una pagina , el uso se presenta en las cuentas de correo electronicos .
La @ (código 64 de la tabla de códigos ASCII) se ha utilizado desde el principio en algunos lenguajes de programación, pero su verdadero auge vino de la mano de Ray Tomlinson, quien en 1.971 buscaba un signo para separar el nombre del usuario de su ubicación al mandar un mensaje desde una computadora a otra. La computadora utilizada era una Digital PDP-10, que incluía este símbolo en su teclado, y lo eligió porque era un símbolo imposible de utilizar tanto en el nombre como en la dirección. La primera dirección electrónica tal y como las conocemos ahora fue tomlinson@bbn-tenexa.
Como hemos visto el símbolo @ es el utilizado en la actualidad para diferenciar al usuario del nombre del servidor en los correos electrónicos, pero este símbolo no recibe el mismo nombre en todos los países. De hecho tan solo se llama arroba en España (si bien en algunas otras lenguas del estado español también recibe otros nombres), países de habla hispana, Portugal y Francia (aunque en esta última también recibe el nombre de escargot, éste último muy poco utilizado. En ingles se conoce como at, que puede traducirse como en. De este modo, la dirección tomlinson@bbn-tenexa podríamos interpretarla como tomlinsonenbbn-tenexa, cosa bastante lógica por otro lado.

5). Que es un sitio Web ?
Un sitio web es donde tu puedes encontrar imagenes , videos e informacion conectarte con diversos servidores que hacen que puedas seguir en contacto.
es una colección de páginas web relacionadas y comunes a un dominio de Internet o subdominio en la World Wide Web en Internet.
Una página web es un documento HTML/XHTML que es accesible generalmente mediante el protocolo HTTP de Internet.
Todos los sitios web públicamente accesibles constituyen una gigantesca World Wide Web de información (un gigantesco entramado de recursos de alcance mundial).
A las páginas de un sitio web se accede frecuentemente a través de un URL raíz común llamado portada, que normalmente reside en el mismo servidor físico. Los URL organizan las páginas en una jerarquía, aunque los hiperenlaces entre ellas controlan más particularmente cómo el lector percibe la estructura general y cómo el tráfico web fluye entre las diferentes partes de los sitios.
Algunos sitios web requieren una subscripción para acceder a algunos o todos sus contenidos. Ejemplos de sitios con subscripción incluyen muchos portales de pornografía en Internet, algunos sitios de noticias, sitios de juegos, foros, servicios de correo electrónico basados en web, sitios que proporcionan datos de bolsa de valores e información económica en tiempo real, etc.

6). Garantias de una buena pagina Web .
Las buenas garantias son las que los decretos aprueban legalmente las paginas, aplicando diversos tipos de condiciones e usos con ellos mantener un administrador que este en contacto con los contactos , actualizando e informando en el transcurso de los años.
Cada pagina enseña procesos diferentes que garantiza la exclusividad de cada una.
1). Pagina para empresas ...
Páginas Webs con Garantías
En azuanet nos proponemos que cualquiera de nuestros productos web cumpla con una serie de características concretas que garanticen la satisfacción total del cliente. Conocemos ampliamente los requisitos técnicos necesarios para construir una web que cumplan con creces las necesidades de cada proyecto.
2). Garantia que le ofrece las diferentes paginas...
Garantía de los Servicios
Queda
establecido claramente entre el CONTRATANTE y el CONTRATADO que los
servicios respaldados y el tiempo establecido para solicitar la
ejecución de la GARANTIA DE RETORNO DE INVERSION son los mencionados en
este documento y no aplicable, ni extendible, ni intercambiado a ningún
otro servicio que no aparezca mencionado en los acuerdos de este
documento.
1.- Referente al HOSTING
El CONTRATANTE de este servicio descritos en www.comotenertupaginaweb.com/servicios podrá
solicitar el reintegro de su inversión por dicho servicio en los
primeros (30) días contados a partir de la fecha de contratación, pasado
este tiempo, quedará sin efecto la garantía.
El
CONTRATANTE esta claramente informado que debe tener un respaldo
actualizado de toda la información concerniente a su Sitio Web ó de
cualquier otra índole, toda vez que, una vez hecha efectiva la garantía
por parte del CONTRATADO, será desactivada la cuenta de HOSTING del
CONTRATANTE.
2.- Referente a los Servicios de SOPORTE WordPress y OpenCart
El CONTRATANTE de cualquiera de estos servicios descritos en www.comotenertupaginaweb.com/servicios podrá
solicitar el reintegro de su inversión en los primeros (30) días
contados a partir de la fecha de contratación, pasado este tiempo,
quedará sin efecto la garantía.
3.- Contactarme
De tener cualquier duda referente a los términos expuestos en este documento, por favor hágamelo saber a través de “CONTACTO”. Atenderé su solicitud a la brevedad posible.
3). Para productos ...
Un buen servicio
Un buen servicio de la empresa son garantías que debe ofrecer cualquier empresa de desarrollo de webs, entre los que se encuentran aspectos como:- Un buen diseño
- Unos servicios añadidos (hosting de la web, seo sem, contratación de dominio, asesoramiento en la utilización
- Unos plazos de entrega
- Garantía de buen funcionamiento
- Seguridad en la página web
- Posibilidad de verse en los principales navegadores
Otros aspectos a tener en cuenta
Una privacidad de los datos que ofrezca la empresa es importante en este tipo de empresas, de manera que no se revelen estos datos a personas que no pertenezcan a la empresa.El hecho de no competir con la propia empresa o no robar la idea que tienen es otra garantía muy importante que debe ofrecer el proveedor de los servicios.
El cliente no sólo paga por el trabajo, sino que tiene en cuenta otros detalles a mayores. Siempre hay clientes que sólo buscan el precio, pero estos probablemente no se acerquen a una empresa de diseño de portales web. Tanto los detalles como las garantías son importantes para las empresas de diseño web y sus clientes.
Pero sobre todo, además de todos los aspectos antes mencionados, a los clientes hay que ofrecerles algo que nadie más les da, una sonrisa. Ya lo dice la frase “Una sonrisa significa mucho.
Enriquece a quien la recibe sin empobrecer a quien la ofrece”
7). Pasos para seleccionar una pagina Web.
- el desarrollo web es un proceso creativo y personal en el que cada uno decide cómo hacer las cosas, por lo que estos pasos que te propongo aquí son sólo eso, propuestas, ideas, sugerencias o como quieras llamarlo. Cada uno después puede optar por hacer las cosas como prefiera. No obstante, puede ser interesante que visites las secciones accesibilidad, usabilidad y posicionamiento en buscadores antes de comenzar a elaborar tu trabajo, ya que cuando las leas comprenderás que hay que tener muchas cosas en cuenta a la hora de elaborar una web y sus contenidos si queremos tener cierto éxito.
Una vez aclarado esto, hay que decir que para el diseño de páginas web debemos tener en cuenta varias etapas:
1. Planteamiento de objetivos para tu página web
Esta etapa es muy importante y con frecuencia se pasa por alto. Se trabaja en el papel para plantearnos el proyecto y qué queremos conseguir al realizar nuestra web. La planificación de tu web debe incluir:- Breve descripción de los contenidos de la página, su título principal, etc.
- Finalidad que persigo al hacerla (informar, hacer negocio, entretener, etc.)
- Páginas parecidas a la mía, qué puedo ofrecer yo que no tengan ellas para atraer a mi público objetivo, etc.
- Hardware, software, documentación que necesito para realizarla y de qué dispongo realmente.
- Describir cuál es mi publico objetivo, nivel informático, idiomas, intereses, problemas físicos, etc. para adaptar la página a sus características.
- Dónde se va a visualizar la web; navegadores más utilizados, plugins, elementos específicos, etc.
2. Estructurar el contenido de la página
Es conveniente que dibujemos un organigrama con todas las partes del sitio web, distribuyendo el texto, los gráficos, los vínculos a otros documentos y otros objetos multimedia que se consideren pertinentes, mediante el cual ir creando la estructura de la página web. Antes de empezar a desarrollar tu página web en el ordenador, debes tener muy claro cuáles serán sus contenidos, su estructura, el nombre de la página, etc. cosas que no se deben hacer sobre la marcha para evitar rectificaciones innecesarias, trabajo inútil y pérdidas de tiempo. Hay varias maneras de estructurar el contenido de una web:En árbol: Esta estructura está compuesta por una página principal que enlaza con otras páginas, las cuales, a su vez, enlazan con otras páginas de nivel inferior. De esta manera se agrupan las páginas web en niveles, de tal modo que para llegar del primero al último se debe pasar por todos los intermedios. Esta estructura es poco navegable si tenemos una web con muchas páginas, porque para ver las páginas de otra rama tenemos que retroceder hasta la página principal, haciendo la navegación muy pesada.



3. Diseñar la página web
Una vez tengas hecha la estructura, recopilada bastante información y completado el contenido de varias secciones, tienes suficiente material como para saber con más precisión lo que quieres, por lo que puedes empezar a diseñar gráficamente cada una de las páginas de tu web, indicando los elementos interactivos y gráficos que van a intervenir en cada una. Para esto, y fundamentalmente para manejar los vínculos entre documentos, se creó el lenguaje HTML. El HTML es un lenguaje de marcación diseñado para estructurar textos y presentarlos en forma de hipertexto, que es el formato estándar de las páginas web. A la hora de empezar con el diseño, ten en cuenta que:- La estructura de la página debe ser lo más lógica posible facilitando la navegación a tus visitantes (es importante en este punto la usabilidad). Ninguna página puede quedar huérfana, es decir, todas las páginas deben de tener enlaces a otras páginas. Si esto ocurre, es probable que el usuario cierre nuestra página y entre en otra en la que le sea más fácil navegar por los contenidos.
- Aunque no es un requisito necesario, sí que es muy aconsejable que aprendas HTML, ya que así podrás hacer todo lo que quieras sin depender de editores gráficos como Dreamweaver (ver manual Dreamweaver), tendrás más flexibilidad y opciones a la hora de realizar tus diseños, podrás corregir tu código y saber qué es lo que falla cuando te de errores, entenderás cómo funcionan las páginas de otros webmasters, etc. En esta misma página, hay un manual HTML muy completo que puedes mirar.
- Aprender a usar otras técnicas, como las hojas de estilo (CSS) te será muy útil para crear una página atractiva y bien diseñada. Con las hojas de estilo puedes crear un archivo que te sirva para dar una mejor apariencia a todas tus páginas a la vez, y siempre que quieras cambiar el aspecto de tu web, sólo tendrás que modificar ese archivo en lugar de ir una por una revisando cada página de la misma. Si quieres aprender a usar este lenguaje, en esta misma web hay un manual completo de hojas de estilo o CSS.
8). Que es un blog ?
Un blog es una herramienta donde esta ubica en la red como una cuenta de dominio donde habla de diversos temas que el servicio desea poseer , con un blog podemos hacer que la gente conosca varios sitios de blog donde podes seguir a los otros hasta llegar comentar o conocer mas de lo que la gente desea ofrecer.
Un blog, o en español también una bitácora, es un sitio web periódicamente actualizado que recopila cronológicamente textos o artículos de uno o varios autores, apareciendo primero el más reciente, donde el autor conserva siempre la libertad de dejar publicado lo que crea pertinente. Las funciones del blog
La funcion del blog es compartir informaccion o articulos que usualmente s comparte con el web master.
Un blog es como un diario donde por lo regular das tus opiniones personales sobre temas de importancia social. Hay muchos tipos de blogs y blogeros, blogeros se le llama al escritor y los hay de todo tipo, pueden
hablar de poesia, de chismes sociales, medio ambiente, politica, etc. Es como el articulo de un periodico.
Es un sitio web periódicamente actualizado que recopila cronológicamente textos o artículos de uno o varios autores, apareciendo primero el más reciente, donde el autor conserva siempre la libertad de dejar publicado lo que crea pertinente.
Un blog es como una hoja donde puedes hacer lo que tu quieras, pero hay muchos lugares donde puedes hacer un blog como, blogger, yahoo y myspace.
El que yo te recomiendo es blogger por que puedes usar el lenguaje html,java y flash.
Blogger utiliza un código con Extension xml, xml es la convinasion de los 3 códigos que te dije.
Lo mejor es que puedes agregar vídeos, imágenes hasta música.
Puedes personalizarlo.












No hay comentarios:
Publicar un comentario